Tokens are the smallest individual words, phrases, or characters that JavaScript can understand. When JavaScript is interpreted, the browser parses the script into these tokens while ignoring comments and white space. JavaScript tokens fit in five categories:
• Identifiers
• Keywords
• Literals
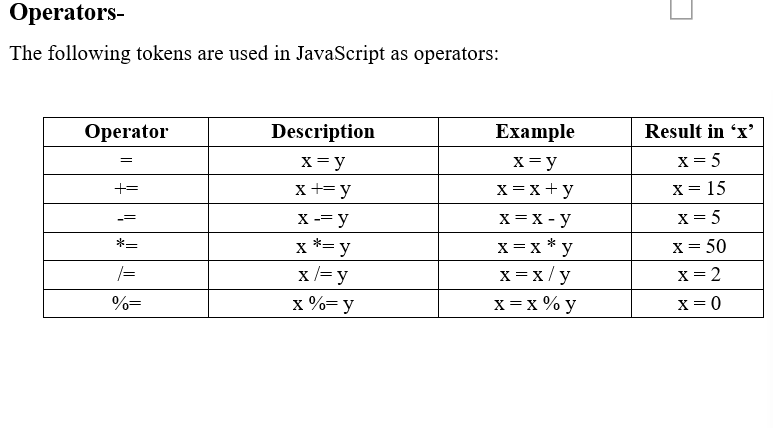
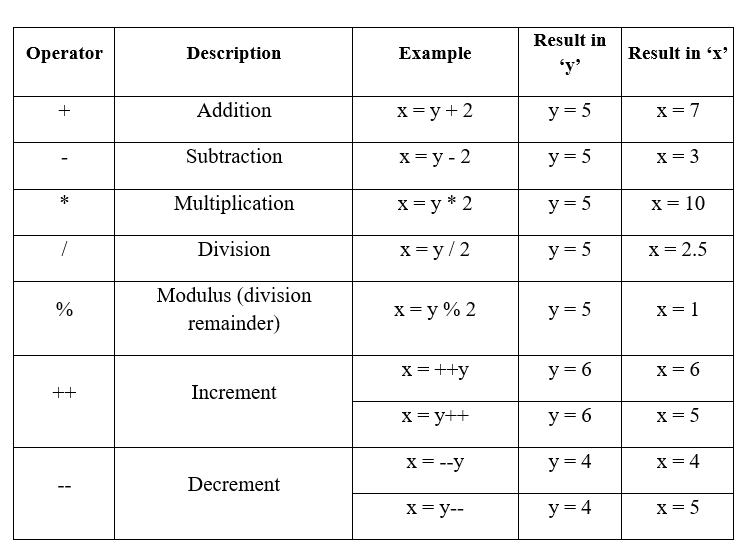
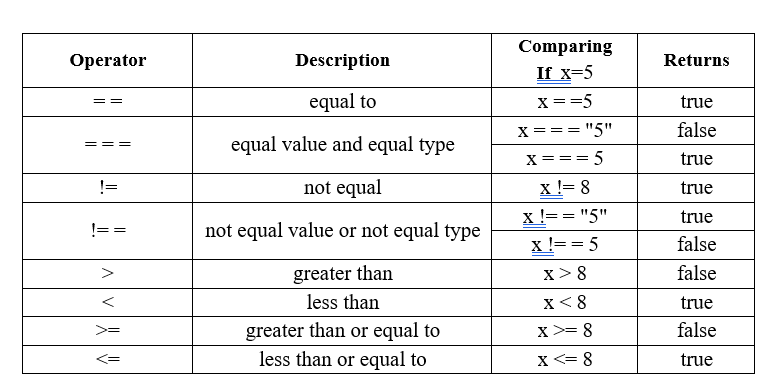
• Operators
• Separators
Identifiers-
Identifiers are simply names that represent variables, methods, or objects. They consist of a combination of characters and digits. Some names are already built into the JavaScript language and are therefore reserved these identifiers are called as "Keywords". Aside from these keywords, you can define your own creative and meaningful identifiers. Of course, you have a couple of rules to follow. As-
• You must begin all identifiers with either a letter or underscore ( _ ).
• You can then use letters, digits, or underscores for all subsequent characters.
• Letters include all uppercase characters, “A” through “Z”, and all lowercase characters, “a” through “z”.
• Digits include the characters “0” through “9”.
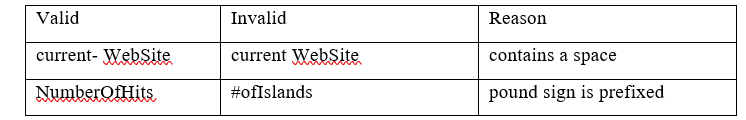
The table below shows some examples of valid and invalid identifiers. As-

Keywords-
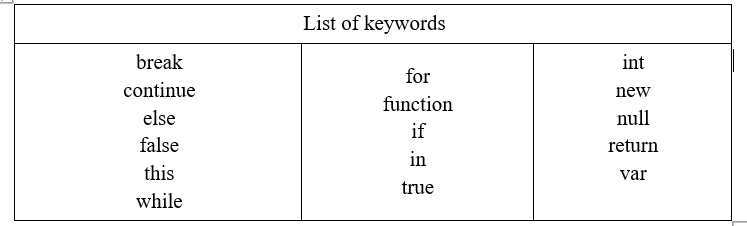
Keywords are predefined identifiers that make up the core of a programming language. In JavaScript, they perform unique functions such as declaring new variables and functions, making decisions based on the present state of the computer, or starting a repetitive loop inside your application. Keywords, which are built into JavaScript, are always available for use by the programmer but must follow the correct syntax.

Literals-
Literals are data comprised of numbers or strings used to represent fixed values in JavaScript. They are values that do not change during the execution of your scripts. The following five sections contain descriptions and examples of the different types of literals that you can use.
Integer Literals
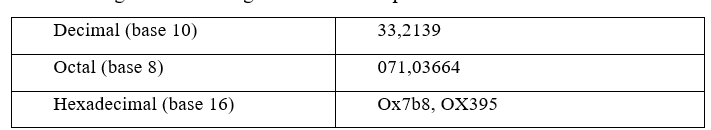
Integers can be expressed in either decimal (base 10), octal (base 8), or hexadecimal (base 16) format. An integer literal in decimal format can include any sequence of digits that does not begin with a 0 (zero). A zero in front of an integer literal designates octal form. The integer itself can include a sequence of the digits 0 through 7. To designate hexadecimal, Ox (or OX) is used before the integer. Hexadecimal integers can include digits 0 through 9 along with the letters. a through f or A through F. Some examples include:

Floating-Point Literals
Floating-point literals represent decimal numbers with fractional parts. They can be expressed in either standard or scientific notation. With scientific notation, use either e or E to designate the exponent. Both the decimal number and exponent can be either signed or unsigned as shown in the examples:
3405.673
-1.958
8.3200e+ 11
8.3200e11
9.98E-12
Boolean Literals
JavaScript implements Boolean data types and therefore supports the two literals, true and false.
They represent the Boolean values 1 and 0, respectively. The true and false keywords must appear in lowercase. As a result, the capitalized words TRUE and FALSE are left open to define as your own identifiers, but it is not recommended.
String Literals
A string literal is zero or additional characters enclosed in double (“) or single (‘) quotes. JavaScript gives you this option, but you must use the same type of quote to surround each string. The following are examples of string literals enclosed in quotes:
“virtual communities”
‘virtual communities’
“Look, up in the sky!”
Special Characters
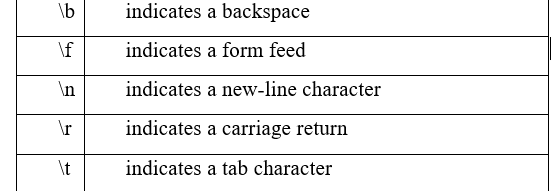
When writing scripts, you might sometimes need to tell the computer to use a special character or keystroke such as a tab or carriage return. To do this, use a backslash in front of one of the special characters as shown in the following list:




Separators-
The following characters are used in JavaScript as separators (punctuators):
Separator: one of :- ( ) { } [ ],